Productivity is a crucial aspect of any professional’s workflow, and when it comes to diagramming and visual communication, OmniGraffle stands out as a powerful tool. As an advanced diagramming and charting application, OmniGraffle offers a wide range of features and functionalities that can significantly enhance your productivity and efficiency. In this comprehensive blog post, we will explore essential OmniGraffle tips and tricks that can help you get the most out of this versatile software.
Introduction to OmniGraffle
OmniGraffle is a powerful diagramming and charting application developed by The Omni Group. It is widely used by professionals, designers, and creatives alike to create a wide range of visual representations, from simple flowcharts and organizational charts to complex network diagrams and interactive prototypes. With its intuitive interface and extensive customization options, OmniGraffle enables users to quickly and easily create high-quality, visually appealing graphics that effectively communicate their ideas.
What is OmniGraffle?
OmniGraffle is a powerful diagramming and charting application that allows users to create a wide range of visual representations, including flowcharts, organizational charts, network diagrams, and more. It is available for macOS and iPadOS, and provides a range of tools and features to help users create professional-looking graphics quickly and easily.
Key Features of OmniGraffle
- Intuitive Interface: OmniGraffle features a clean and user-friendly interface, making it easy for both beginners and advanced users to navigate and work with the application.
- Powerful Drawing Tools: The application offers a wide range of drawing tools, including shapes, lines, text, and freehand drawing, allowing users to create complex diagrams and illustrations.
- Customization Options: OmniGraffle provides extensive customization options, enabling users to adjust the appearance and behavior of their diagrams to suit their specific needs.
- Stencils and Templates: The application comes with a wide range of pre-designed stencils and templates, making it easy for users to get started with their projects.
- Collaboration Features: OmniGraffle supports real-time collaboration, allowing multiple users to work on the same diagram simultaneously.
- Export and Share Options: Users can export their diagrams in a variety of formats, including PDF, SVG, and PNG, and easily share them with others.
Who Uses OmniGraffle?
OmniGraffle is used by a wide range of professionals, including:
- Designers and creatives
- Business analysts and project managers
- Software engineers and IT professionals
- Educators and researchers
- Marketers and communications specialists
Regardless of your profession, OmniGraffle can be a valuable tool for creating visually compelling and effective diagrams, charts, and other visual representations.
Key Features Overview

OmniGraffle is packed with a wide range of features that cater to various diagramming and charting needs. In this section, we’ll delve into some of the key features that make OmniGraffle a standout tool for enhanced productivity.
Diagramming Tools
OmniGraffle offers a comprehensive set of diagramming tools that allow users to create a wide range of visual representations, including:
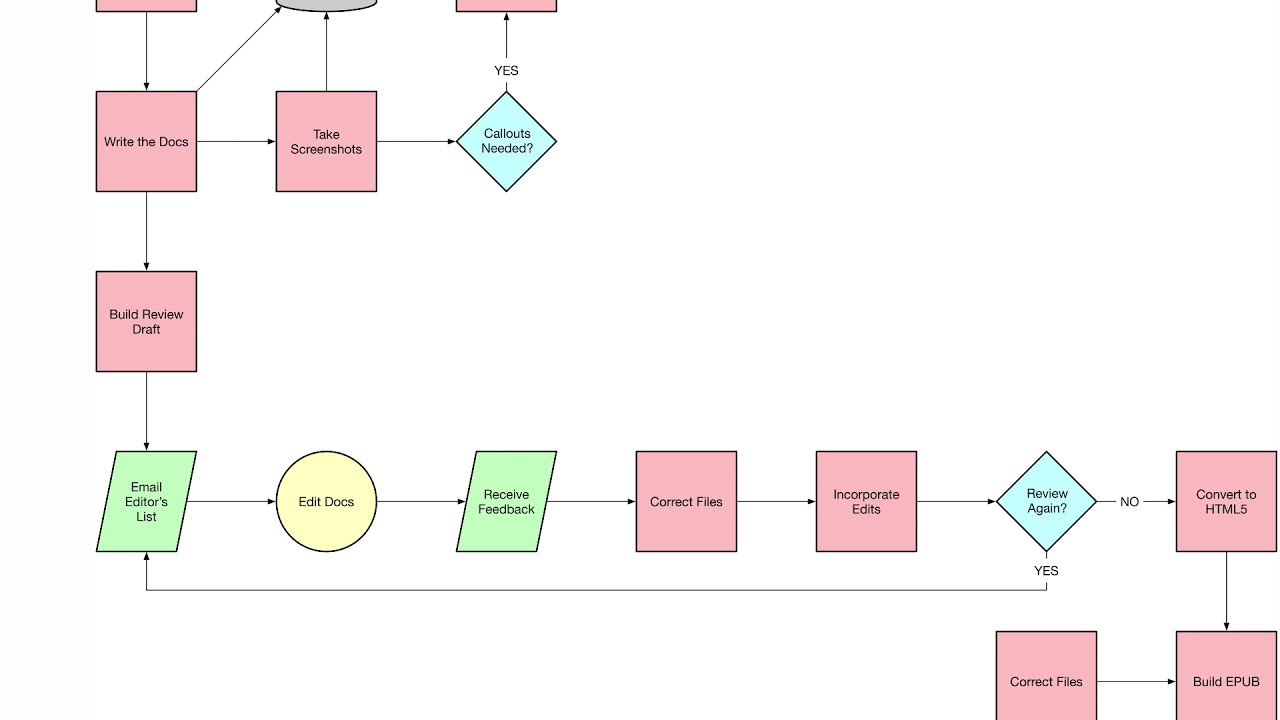
- Flowcharts: Create professional-looking flowcharts to visualize processes, decision-making, and data flows.
- Organizational Charts: Easily build organizational charts to represent hierarchical structures and reporting relationships within a company.
- Network Diagrams: Construct detailed network diagrams to illustrate the interconnectivity of systems, devices, and components.
- Mind Maps: Develop mind maps to brainstorm ideas, organize thoughts, and visualize relationships between concepts.
- UML Diagrams: Create UML (Unified Modeling Language) diagrams, such as class diagrams, use case diagrams, and sequence diagrams, to model software systems.
These diagramming tools come with a wide range of pre-designed shapes, connectors, and layout options, making it easy for users to create visually appealing and informative diagrams.
Charting Tools
In addition to diagramming, OmniGraffle also offers a robust set of charting tools, allowing users to create a variety of charts and graphs, including:
- Bar Charts: Visualize and compare data using horizontal or vertical bar charts.
- Line Charts: Illustrate trends and data over time with line charts.
- Pie Charts: Represent the proportional size of different data categories using pie charts.
- Scatter Plots: Explore relationships between two variables using scatter plots.
- Gantt Charts: Create Gantt charts to plan and manage project timelines and tasks.
These charting tools provide users with the flexibility to choose the most appropriate chart type for their data and effectively communicate insights to their audience.
Customization Options
One of the standout features of OmniGraffle is its extensive customization options, which allow users to tailor the application to their specific needs and preferences. Some of the key customization options include:
- Shape Styling: Customize the appearance of shapes, including color, fill, and line styles, to create a consistent visual aesthetic.
- Text Formatting: Adjust the font, size, and formatting of text to ensure clear and legible labeling.
- Layout and Alignment: Fine-tune the layout and alignment of elements within the diagram to create a well-organized and visually appealing design.
- Stencils and Templates: Utilize pre-designed stencils and templates to jumpstart the diagramming process or create custom stencils for recurring elements.
- Layer Management: Manage and organize layers within the diagram, allowing for efficient editing and visual presentation.
These customization options empower users to create diagrams and charts that not only effectively communicate their ideas but also align with their personal or organizational branding and design preferences.
Diagramming and Charting Tools

OmniGraffle’s diagramming and charting tools are the foundation of its powerful functionality. In this section, we’ll explore the various tools available and how they can be leveraged to enhance productivity and efficiency.
Shapes and Connectors
OmniGraffle provides an extensive library of pre-designed shapes, ranging from basic geometric shapes to industry-specific icons and symbols. Users can easily drag and drop these shapes onto the canvas, connect them with a variety of line types, and customize their appearance to suit their needs.
Key Features:
- Shape Library: Access a wide selection of shapes, including flowchart symbols, UML icons, and more.
- Connectors: Choose from different connector types, such as straight lines, curved lines, and orthogonal lines, to link shapes together.
- Alignment and Spacing: Easily align and distribute shapes on the canvas for a clean and organized layout.
- Grouping and Locking: Group shapes together to maintain their relative positioning and lock them in place to prevent accidental edits.
Text and Annotations
OmniGraffle’s text and annotation tools allow users to add informative labels, notes, and explanations to their diagrams and charts.
Key Features:
- Text Formatting: Customize the font, size, color, and alignment of text to ensure clarity and consistency.
- Rich Text Formatting: Apply bold, italic, and underline formatting to emphasize important information.
- Text Boxes: Create dedicated text boxes to add annotations, captions, and other descriptive elements.
- Callouts: Use callout shapes to draw attention to specific elements within the diagram.
Layout and Alignment
Effective layout and alignment are crucial for creating visually appealing and easy-to-understand diagrams and charts. OmniGraffle offers a range of tools to help users achieve a professional-looking layout.
Key Features:
- Grid and Snap-to-Grid: Utilize the grid system and snap-to-grid functionality to ensure precise positioning of elements.
- Alignment Tools: Easily align shapes, text, and other elements to the center, edges, or each other.
- Distribute Tools: Evenly distribute shapes and elements along the horizontal or vertical axis.
- Layering: Manage the stacking order of elements to control their visual hierarchy.
Diagramming Templates and Stencils
OmniGraffle comes with a wide range of pre-designed templates and stencils to help users jumpstart their diagramming and charting projects.
Key Features:
- Template Library: Access a collection of professionally designed templates for various diagram types, such as flowcharts, organizational charts, and network diagrams.
- Stencil Library: Utilize pre-built stencils containing shapes, icons, and other elements specific to different industries and use cases.
- Custom Stencils: Create and save custom stencils for frequently used elements, improving workflow efficiency.
- Stencil Sharing: Collaborate with team members by sharing custom stencils and templates.
By leveraging the diagramming and charting tools within OmniGraffle, users can create visually striking and highly effective visual representations that communicate their ideas and insights with clarity and impact.
Customization Options
One of the key strengths of OmniGraffle is its extensive customization capabilities, which allow users to tailor the application to their specific needs and preferences. In this section, we’ll dive into the various customization options available in OmniGraffle.
Styling and Appearance
OmniGraffle provides a wide range of options for customizing the styling and appearance of your diagrams and charts.
Key Features:
- Shape Styling: Adjust the color, fill, line style, and other attributes of individual shapes to create a cohesive visual aesthetic.
- Text Formatting: Customize the font, size, color, and formatting of text to ensure readability and emphasis.
- Line and Connector Styling: Modify the color, thickness, and style of lines and connectors to suit your needs.
- Background and Canvas Customization: Change the background color, grid settings, and canvas size to match your preferences.
Layers and Object Management
OmniGraffle’s layers and object management features allow users to organize and control the various elements within their diagrams and charts.
Key Features:
- Layering: Arrange objects on different layers to manage visibility, editing, and stacking order.
- Locking: Lock objects or layers to prevent accidental changes during the editing process.
- Grouping: Group related objects together to maintain their relative positioning and simplify the overall structure.
- Object Inspection: Inspect and edit the properties of individual objects, including shape, text, and connections.
Stencils and Templates
OmniGraffle’s stencils and templates are powerful tools that can greatly enhance productivity and consistency in your diagramming and charting workflows.
Key Features:
- Pre-designed Stencils: Access a wide library of pre-built stencils containing shapes, icons, and other elements for various use cases.
- Custom Stencil Creation: Create and save your own custom stencils for frequently used elements, streamlining the diagramming process.
- Template Gallery: Utilize a collection of professionally designed templates for different diagram types, such as flowcharts, organizational charts, and network diagrams.
- Template Customization: Modify and personalize the templates to align with your branding and design preferences.
Export and Sharing Options
OmniGraffle offers a range of export and sharing options to ensure your diagrams and charts can be effectively communicated and integrated into other workflows.
Key Features:
- Export Formats: Export your diagrams and charts in a variety of formats, including PDF, SVG, PNG, and more, to suit your needs.
- Presentation Mode: Present your diagrams and charts in a full-screen mode, with the ability to zoom, pan, and highlight specific elements.
- Collaboration and Sharing: Share your diagrams and charts with others, either as static images or interactive documents, and collaborate in real-time.
- Integration with Other Applications: Seamlessly integrate your OmniGraffle creations into other software, such as Microsoft Office, Google Workspace, and various design tools.
By leveraging the extensive customization options in OmniGraffle, users can create visually striking and highly personalized diagrams and charts that effectively communicate their ideas and stand out from the crowd.
Integrations with Other Software
OmniGraffle’s versatility is further enhanced by its ability to integrate with a wide range of other software applications, allowing users to streamline their workflows and seamlessly incorporate their diagrams and charts into various projects and deliverables.
Integration with Microsoft Office
OmniGraffle offers seamless integration with the Microsoft Office suite, enabling users to:
- Insert OmniGraffle Diagrams into Word, PowerPoint, and Excel: Easily embed your OmniGraffle creations into Microsoft Office documents, allowing for a cohesive and visually appealing presentation.
- Export to Microsoft Office Formats: Save your diagrams and charts directly in Microsoft Office file formats, such as .docx, .pptx, and .xlsx, for easy sharing and collaboration.
- Maintain Formatting and Interactivity: Ensure that your OmniGraffle diagrams maintain their formatting, layers, and interactive features when inserted into Microsoft Office documents.
Integration with Google Workspace
OmniGraffle also offers integration with the Google Workspace suite, enabling users to:
- Insert OmniGraffle Diagrams into Google Docs, Slides, and Sheets: Seamlessly incorporate your OmniGraffle creations into Google Workspace documents, presentations, and spreadsheets.
- Export to Google Workspace Formats: Save your diagrams and charts directly in Google Workspace file formats, such as .gdoc, .gslides, and .gsheet, for easy sharing and collaboration.
- Collaborate in Real-time: Take advantage of Google Workspace’s real-time collaboration features to work on OmniGraffle diagrams with team members simultaneously.
Integration with Design and Prototyping Tools
OmniGraffle’s versatility extends to its integration with various design and prototyping tools, such as:
- Adobe Creative Cloud: Export OmniGraffle diagrams and charts as vector graphics or raster images for use in Adobe Photoshop, Illustrator, and other Creative Cloud applications.
- Sketch: Import OmniGraffle files directly into Sketch, preserving layers and other design elements, for further refinement and prototyping.
- InVision: Utilize OmniGraffle to create interactive prototypes and wireframes, which can then be seamlessly integrated into InVision’s platform for user testing and collaboration.
Integration with Project Management and Collaboration Tools
OmniGraffle also integrates with a range of project management and collaboration tools, enabling users to:
- Embed Diagrams in Project Management Software: Incorporate your OmniGraffle creations into project management platforms, such as Trello, Asana, and Jira, to provide visual context and clarity.
- Collaborate in Real-time: Take advantage of OmniGraffle’s real-time collaboration features to work on diagrams and charts with team members, regardless of their location.
- Share and Present: Easily share your OmniGraffle creations with clients, stakeholders, and team members, and present them in a professional and engaging manner.
By leveraging OmniGraffle’s integrations with other software applications, users can streamline their workflows, enhance collaboration, and ensure that their diagrams and charts are seamlessly incorporated into their broader project and business ecosystems.
Best Practices for Using Stencils and Templates
Stencils and templates are powerful features within OmniGraffle that can significantly improve productivity and consistency in your diagramming and charting workflows. In this section, we’ll explore best practices for utilizing these tools to their fullest potential.
Utilizing Pre-designed Stencils
OmniGraffle’s extensive library of pre-designed stencils can be a valuable resource for jumpstarting your diagramming projects.
Best Practices:
- Explore the Stencil Library: Familiarize yourself with the wide range of stencils available, which cover various industries, use cases, and design styles.
- Customize Stencil Elements: Adapt the pre-designed stencil elements to fit your specific needs, adjusting the styling, sizing, and positioning as necessary.
- Organize Stencils for Easy Access: Create custom stencil collections or organize the pre-built stencils into folders for quick and efficient access.
- Share Stencils with Team Members: Collaborate with your team by sharing custom-created stencils, ensuring consistency and streamlining the diagramming process.
Creating and Utilizing Custom Stencils
Building your own custom stencils can significantly enhance your productivity and the overall quality of your diagrams and charts.
Best Practices:
- Identify Recurring Elements: Analyze your diagramming and charting needs to identify frequently used shapes, icons, and other elements that could benefit from custom stencils.
- Design Consistent Stencil Elements: Ensure that your custom stencil elements adhere to a consistent visual style, color palette, and sizing tomaintain coherence across your diagrams.
- Save Time with Stencil Libraries: Create libraries of custom stencils for specific projects, clients, or industries to save time on repetitive tasks.
- Utilize Smart Guides: Take advantage of OmniGraffle’s smart guides to align and position custom stencil elements accurately within your diagrams.
- Update Stencils Regularly: As your design needs evolve, update and refine your custom stencils to ensure they remain relevant and effective.
Optimizing Template Usage
Templates in OmniGraffle provide a starting point for your diagramming projects, offering structure and guidelines to streamline your workflow.
Best Practices:
- Select the Right Template: Choose a template that closely matches the type of diagram or chart you need to create, such as flowcharts, org charts, wireframes, etc.
- Customize Template Elements: Tailor template elements to suit your specific requirements, adjusting colors, fonts, icons, and layout as needed.
- Create Master Templates: Develop master templates that encompass your organization’s branding guidelines and design standards for consistency.
- Save Custom Templates: Save customized templates for future use, ensuring continuity and efficiency in your diagramming projects.
Enhancing Collaboration with Stencils and Templates
Stencils and templates play a crucial role in facilitating collaboration among team members working on diagramming projects.
Best Practices:
- Standardize Stencil Usage: Establish guidelines for using pre-designed stencils and custom elements to maintain visual consistency across team-created diagrams.
- Share Stencil Libraries: Share customized stencil libraries with team members to promote uniformity and simplify the diagram creation process.
- Document Stencil and Template Guidelines: Create documentation outlining best practices for stencil and template usage to onboard new team members seamlessly.
- Request Feedback and Iteration: Encourage team members to provide feedback on stencils and templates to continuously improve and optimize workflow efficiency.
By following these best practices for utilizing stencils and templates effectively in OmniGraffle, users can enhance productivity, maintain consistency, and foster collaboration within their diagramming and charting projects.
Advanced Layout and Design Techniques
In this section, we will delve into advanced layout and design techniques in OmniGraffle that can elevate the visual appeal and effectiveness of your diagrams and charts.
Grid and Alignment Tools
OmniGraffle offers robust grid and alignment tools that help you precisely position and arrange elements within your diagrams.
Key Features:
- Grid Snapping: Enable grid snapping to align shapes and objects along a predetermined grid for a clean and structured layout.
- Alignment Guides: Use alignment guides to effortlessly align elements relative to one another or to the canvas edges for consistent spacing.
- Distribution Options: Distribute multiple objects evenly horizontally or vertically to maintain balance and harmony in your layouts.
- Grid Styles and Settings: Customize the grid style, spacing, color, and visibility to suit your preferences and enhance precision.
Layer Management and Organization
Efficient layer management is essential for creating complex diagrams with multiple elements and levels of detail.
Key Strategies:
- Organize Layers Hierarchically: Structure layers hierarchically to group related elements and maintain clarity in your diagram organization.
- Utilize Layer Locking: Lock individual layers to prevent accidental edits or movements while working on other parts of the diagram.
- Rename and Color Code Layers: Assign descriptive names and color codes to layers for easy identification and quick navigation within large diagrams.
- Use Layer Opacity: Adjust layer opacity to visualize relationships between overlapping elements and create depth in your diagrams.
Advanced Styling Techniques
Elevate the visual impact of your diagrams by incorporating advanced styling techniques to enhance clarity and aesthetics.
Design Tips:
- Gradient Fills and Shadows: Apply gradient fills and shadows to shapes and objects to add depth, dimension, and visual interest to your diagrams.
- Custom Line Styles: Create custom line styles with varying thickness, color, and dash patterns to differentiate elements and emphasize connections.
- Icon Integration: Integrate custom icons and symbols into your diagrams to enhance communication and convey information more effectively.
- Text Formatting and Emphasis: Use text formatting options like bold, italics, color, and size variations to highlight key points and improve readability.
Interactive Elements and Prototyping
Enhance the interactivity of your diagrams by incorporating interactive elements and prototyping functionalities.
Interactive Features:
- Hyperlinks: Add hyperlinks to specific elements within your diagrams to allow viewers to navigate to relevant external resources or sections.
- Tooltip Annotations: Include tooltip annotations on elements to provide additional context or information when users hover over or click on them.
- Clickable Areas: Create clickable areas within your diagrams to simulate user interactions and demonstrate functionality in interactive prototypes.
- Animation Effects: Incorporate animation effects to illustrate processes, transitions, or data changes dynamically within your diagrams.
By mastering these advanced layout and design techniques in OmniGraffle, users can create visually engaging, interactive, and informative diagrams and charts that captivate audiences and effectively communicate their messages.
Tips for Efficient Workflow Management
Efficiency is key to productive diagramming and charting workflows, and OmniGraffle offers several features and strategies to streamline your processes and maximize output. In this section, we’ll explore tips for efficient workflow management in OmniGraffle.
Keyboard Shortcuts and Customizations
Keyboard shortcuts are powerful tools for speeding up common tasks and actions in OmniGraffle.
Productivity Boosters:
- Learn Essential Shortcuts: Familiarize yourself with key shortcuts for tasks like creating shapes, aligning objects, grouping elements, and more.
- Customize Shortcuts: Customize keyboard shortcuts to match your preferences and workflow, optimizing efficiency and reducing repetitive mouse clicks.
- Modifier Keys: Utilize modifier keys (Shift, Command, Option, Control) in combination with shortcuts to unlock additional functionalities and editing options.
- Quick Access to Tools: Assign shortcuts to frequently used tools and functions to access them instantly and without interruption.
Automation and Batch Processing
Automation and batch processing capabilities in OmniGraffle can significantly accelerate repetitive tasks and increase productivity.
Time-Saving Strategies:
- Record and Replay Actions: Record sequences of actions and replay them to automate repetitive tasks, such as formatting elements, aligning objects, or applying styles.
- Use AppleScript: Leverage AppleScript functionalities to create scripts that automate complex workflows, generate diagrams from data sources, or perform customized actions.
- Batch Exporting: Streamline the exporting process by setting up batch exports for multiple diagrams, saving time and effort when sharing or publishing files.
- Automate Data Import: Connect OmniGraffle to external data sources or databases to automatically generate diagrams based on real-time information updates.
Project Organization and Version Control
Maintaining a well-organized project structure and implementing version control practices are essential for efficient workflow management.
Best Practices:
- Folder Structure: Organize your OmniGraffle projects into folders and subfolders based on categories, clients, or projects to easily locate and manage files.
- Naming Conventions: Adopt a consistent naming convention for files, layers, and objects to facilitate searchability, revision tracking, and collaboration.
- Use Templates and Style Libraries: Standardize your project assets by creating and utilizing templates, style libraries, and reusable elements for consistency.
- Version History: Implement version control mechanisms, such as timestamped backups, cloud storage solutions, or versioning tools, to track changes and revert to previous iterations if needed.
Collaboration and Feedback Tools
Effective collaboration and feedback mechanisms are vital for seamless teamwork and communication during diagramming projects.
Collaboration Strategies:
- Real-time Collaboration: Leverage OmniGraffle’s collaboration features or third-party platforms to work simultaneously on diagrams with team members, providing instant feedback and updates.
- Commenting and Annotation: Use commenting and annotation tools to leave feedback, suggestions, or notes directly on diagrams for clearer communication and iterative improvements.
- Revision Tracking: Track revisions, edits, and changes made by team members to monitor progress, identify contributions, and ensure consistency throughout the project.
- Feedback Integration: Integrate feedback loops from stakeholders, clients, or users into your workflow to gather insights, validate assumptions, and refine diagrams iteratively.
By implementing these tips for efficient workflow management in OmniGraffle, users can enhance productivity, streamline processes, and collaborate effectively to achieve optimal results in their diagramming and charting projects.
Conclusion
OmniGraffle stands out as a versatile and powerful tool for creating intricate diagrams, detailed charts, and visually engaging visuals across various industries and disciplines. With a rich set of features, customization options, integrations, and best practices, users can leverage OmniGraffle to streamline their workflows, enhance collaboration, and produce professional-quality results.
Whether you are a beginner exploring the fundamentals of diagramming or an expert seeking advanced techniques for layout and design, OmniGraffle offers a comprehensive suite of tools and functionalities to meet your diverse needs. By following the best practices outlined in this guide, you can unlock the full potential of OmniGraffle and elevate your diagramming projects to new heights of creativity and effectiveness.
So, dive into OmniGraffle with confidence, experiment with its myriad features, and discover innovative ways to visualize your ideas, streamline your processes, and communicate effectively through compelling diagrams and charts. Let OmniGraffle be your trusted companion in the world of visual communication, empowering you to bring your visions to life with precision, creativity, and impact.