As the saying goes, “Fail to plan, plan to fail”. This holds true in every aspect of life, including website design. Wireframing is an essential part of the website design process, yet it is often overlooked or underestimated. In this comprehensive guide, we will dive deep into the world of wireframing and its importance in creating a successful website. We will also explore the key features to look for in wireframing tools, compare the top software available, and discuss best practices for effective wireframing. Finally, we will take a glimpse into the future of wireframing technology. So buckle up and get ready to boost your website design with the top wireframing software trends.
Introduction to Wireframing and Its Importance
Before we jump into the nitty-gritty of wireframing tools, let’s first understand what wireframing is and why it is crucial for website design.
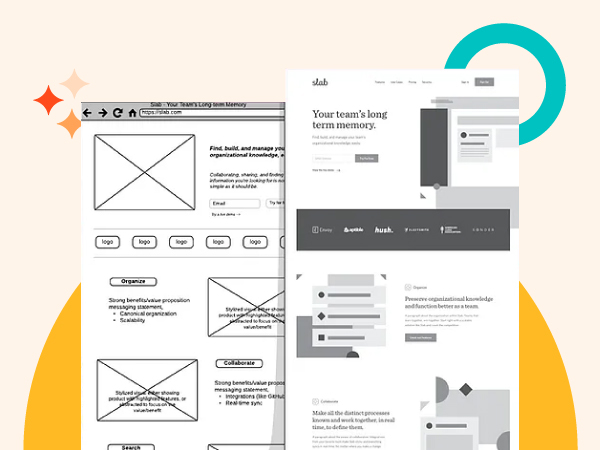
Wireframing is the process of creating a visual representation, or a skeletal framework, of a website. It allows designers to outline and organize the content, user interface, and functionality of a website before any actual design work takes place. Think of it as the blueprint of a building, providing a basic structure for the final product.
The importance of wireframing cannot be stressed enough. It serves as the foundation for the entire design process, allowing designers to identify potential issues and make necessary changes early on. With a wireframe in hand, designers can collaborate with clients and team members to ensure everyone is on the same page before investing time and resources into the actual design.
Benefits of Wireframing
- Better Visualization: Wireframes provide a rough idea of how the website will look once completed. This helps clients and team members visualize the end product and provides a starting point for any necessary revisions.
- Saves Time and Money: Wireframes are quick and easy to create, and changes can be made without any major impact on the overall design. This saves both time and money in the long run by avoiding costly revisions during the later stages of development.
- Efficient Communication: Wireframes act as a communication tool between designers, clients, and team members. It helps everyone involved in the project to better understand the design and provide feedback for improvements.
- Identify Potential Issues: By creating a wireframe, designers can identify any potential issues or challenges that may arise during the design process. This allows for early problem-solving and ensures a smooth website launch.
Key Features to Look for in Wireframing Tools
Now that we understand the importance of wireframing, let’s take a look at the key features you should consider when selecting a wireframing tool.
- User-Friendly Interface: The wireframing tool should have a simple and intuitive interface so that anyone, regardless of technical expertise, can use it.
- Drag and Drop Functionality: A good wireframing tool should allow users to easily drag and drop elements, making it easy to create and edit wireframes.
- Pre-Made Templates and Components: Look for a tool that offers a variety of pre-made templates and components to speed up the wireframing process. This will save time and effort while creating wireframes.
- Collaboration and Sharing Features: Collaboration is an essential aspect of the design process. Choose a wireframing tool that allows for easy sharing and collaboration with team members and clients.
- Compatibility with Other Design Software: Since wireframing is just the first step in the design process, it is crucial that the chosen tool allows for smooth integration with other design software such as Photoshop or Sketch.
Comparison of Top Wireframing Software

There are countless wireframing tools available in the market, each with its own set of features and benefits. To help you narrow down your options, we have compared the top wireframing software based on the key features mentioned above.
Adobe XD
Adobe XD is a popular wireframing tool developed by Adobe Inc. It has an intuitive interface and a variety of pre-made templates and components to choose from. Its drag and drop functionality makes it easy to create wireframes, while its compatibility with other Adobe software allows for seamless integration.
Key Features:
- User-friendly interface
- Pre-made templates and components
- Drag and drop functionality
- Collaboration and sharing features
- Compatibility with other Adobe software
Price: Adobe XD offers a free starter plan with limited features, while the full version starts at $9.99 per month.
Figma
Figma is a cloud-based wireframing tool that allows for real-time collaboration between team members. With its drag and drop functionality and a vast library of pre-made components, creating wireframes becomes a breeze. It also offers seamless integration with other design software.
Key Features:
- User-friendly interface
- Pre-made templates and components
- Drag and drop functionality
- Real-time collaboration
- Compatibility with other design software
Price: Figma offers a free starter plan with limited features, while the full version starts at $12 per editor per month.
InVision Studio
InVision Studio is a comprehensive design tool that offers wireframing, prototyping, and animation features. Its user-friendly interface and advanced collaboration features make it a favorite among designers. It also offers a vast library of pre-made components and integrates well with other design software.
Key Features:
- User-friendly interface
- Pre-made templates and components
- Drag and drop functionality
- Advanced collaboration features
- Compatibility with other design software
Price: InVision Studio offers a free starter plan with limited features, while the full version starts at $15 per month.
Sketch
Sketch is a popular wireframing and design tool used by many top companies. Its simple interface, drag and drop functionality, and vast library of pre-made components make it an efficient tool for creating wireframes. It also offers seamless integration with other design software.
Key Features:
- User-friendly interface
- Pre-made templates and components
- Drag and drop functionality
- Collaboration and sharing features
- Compatibility with other design software
Price: Sketch offers a free trial, while the full version starts at $9 per editor per month.
Best Practices for Effective Wireframing
Now that we have explored the key features to look for in wireframing tools and compared the top software available, let’s discuss some best practices for effective wireframing.
- Understand the Purpose: Before starting the wireframing process, it is crucial to understand the purpose of the website and its target audience. This will help in determining the layout and content placement for the wireframe.
- Keep it Simple: Wireframes are meant to be rough sketches, not detailed designs. Keep them simple and focused on the structure and functionality of the website.
- Use a Grid System: A grid system helps in maintaining consistency and alignment in the wireframe. It also aids in visualizing the proportions of different elements in the design.
- Prioritize Content: The most important content should be placed in prominent areas of the wireframe. This will help in creating a clear hierarchy and guiding users to the most relevant information.
- Leave Room for Feedback: Wireframes are meant to be collaborative, so leave room for feedback and revisions. Encourage team members and clients to provide their input to create the best possible design.
Integration of Wireframing Tools with Other Design Software
As mentioned earlier, wireframing is just the first step in the website design process. It is essential that the chosen wireframing tool integrates seamlessly with other design software to ensure a smooth transition from wireframe to final design.
Most wireframing tools, such as Adobe XD and Figma, offer integration with popular design software like Photoshop and Sketch. This allows for easy import of wireframes into the final design, saving time and effort.
Future Trends in Wireframing Technology
With constant advancements in technology, it is only natural to expect changes in wireframing tools as well. Let’s take a look at some future trends in wireframing technology:
- Artificial Intelligence: AI-powered wireframing tools can analyze user behavior and preferences, making wireframing more data-driven and efficient.
- Virtual Reality: With the rise of VR technology, wireframing in a virtual environment may become a reality in the near future. This will help designers create a more immersive and realistic experience for users.
- Augmented Reality: AR-powered wireframing tools can assist designers in visualizing how the website will look on different devices and in various environments.
- Collaboration Features: We can expect further advancements in collaboration features, making it easier for team members and clients to work together on wireframes in real-time.
- Cross-Platform Compatibility: As websites are accessed through multiple devices, we can expect wireframing tools to provide cross-platform compatibility for a seamless multi-device design experience.
Conclusion

Wireframing is an essential step in creating a successful website. It provides a solid foundation for the entire design process and helps identify potential issues early on. When selecting a wireframing tool, it is crucial to consider its key features, compatibility with other design software, and future trends.
We hope this comprehensive guide to wireframing tools has given you a better understanding of wireframing and its importance in website design. So go ahead and try out different wireframing tools to find the one that best suits your needs and take your website design to the next level.